Flutterが気になったので、iPhoneアプリの開発ができるところまで試した。
目次
Flutter
FlutterはGoogleの新しいUIフレームワーク。iOSとAndroid上で動作するネイティブアプリを
作成することができる。現在はベータバージョン。
https://flutter.io/
インストール
環境
- macOS Sierra 10.12.6
- Xcode 9.2
DARTのインストール
Homebrewを使って、まずDARTをインストールする。
brew tap dart-lang/dart
brew install dart
VSCodeのインストール
Editorは Android StudioとVSCodeの2つがサポートされている。
ここでは、VSCodeを使用。
VSCodeはこのサイトからダウンロードしてインストールするだけ。
必要なソフトウェアのインストール()
brew update
brew install --HEAD libimobiledevice
brew install ideviceinstaller
brew install ios-deploy
brew install cocoapods
CocopPodのセットアップを実施
pod setup
もし、以下のようなエラーが出た場合にはキャッシュを削除して試す。
Setting up CocoaPods master repo
[!] Failed to connect to GitHub to update the CocoaPods/Specs specs repo - Please check if you are offline, or that GitHub is down
キャッシュを一時/tmp/に移動
mv ~/.cocoapods/ /tmp/
mv ~/Library/Caches/CocoaPods/ /tmp/
Flutter SDKのインストール
ここからFlutterをインストールしていく。
基本的にここを参照。
# 今回インストール場所に $HOME/sw/flutter を使用
cd $HOME/sw/
git clone -b beta https://github.com/flutter/flutter.git
FlutterをPATHに登録するため、.bashrcまたは.zshrcなどに以下を登録
export PATH=$HOME/sw/flutter/bin:$PATH
Flutter の条件確認
ガイドにあるとおり、環境の確認を行う。
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (on Mac OS X 10.12.6 16G29, locale en-JP, channel beta)
[✗] Android toolchain - develop for Android devices
✗ Unable to locate Android SDK.
Install Android Studio from: https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK components.
(or visit https://flutter.io/setup/#android-setup for detailed instructions).
If Android SDK has been installed to a custom location, set $ANDROID_HOME to that location.
[✓] iOS toolchain - develop for iOS devices (Xcode 9.2)
[✗] Android Studio (not installed)
[✓] VS Code (version 1.20.1)
[!] Connected devices
! No devices available
! Doctor found issues in 3 categories.
Flutter、iOS toolchaing、VS CodeにチェックがついていればiPhoneアプリには十分。
ソフトウェアが足りない場合には、以下のようなエラーが出るので、従うこと。
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (on Mac OS X 10.12.6 16G29, locale en-JP, channel beta)
[✗] Android toolchain - develop for Android devices
✗ Unable to locate Android SDK.
Install Android Studio from: https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK components.
(or visit https://flutter.io/setup/#android-setup for detailed instructions).
If Android SDK has been installed to a custom location, set $ANDROID_HOME to that location.
[!] iOS toolchain - develop for iOS devices (Xcode 9.2)
✗ libimobiledevice and ideviceinstaller are not installed. To install, run:
brew install --HEAD libimobiledevice
brew install ideviceinstaller
✗ ios-deploy not installed. To install:
brew install ios-deploy
[✗] Android Studio (not installed)
[!] VS Code (version 1.12.1)
[!] Connected devices
! No devices available
Editorのセットアップ
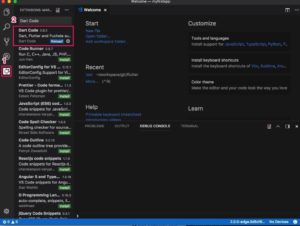
VS Codeを開いて’Dart Code’をインストールする。
新規Flutterプロジェクトの作成
VS Codeのメニュー View>Command Palette… を選択して
Flutter: New Projectを選択し、任意の場所にプロジェクトを作成する。
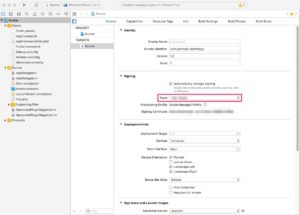
作成が完了したら、/ios/Runner.xcworkspaceをXcodeで開いて、
SiningとBundle Identifierを設定する。
open myflutterapp/ios/Runner.xcworkspace
でも起動できる。
動作確認
iOS Simulaterアプリケーションを起動する。
open -a Simulator
メニューの Hardware>Device から好きなシミュレータを起動。
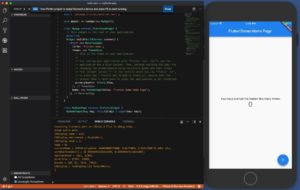
VSCodeに戻って、main.dartを開いた状態でF5を押すとアプリケーションが動きだす。
成功すると以下のような画面になる。
所感
コードに変更を加えて、F5を押すだけですぐ試せるのは本当に嬉しい。
まだベータ版なので、どこまで動くのか?という疑問はあるが、おもったよりドキュメントがあるので色々試せそう。